
بلوک های آماده
بلوکهای ساختاری به شما این امکان را میدهند که وبسایت خود را بهسرعت طراحی کنید، با کشیدن و رها کردن آنها روی صفحات وب خود. چهار نوع بلوک ساختاری بر اساس نوع استفاده آنها در دسترس هستند: ساختاری، ابزار های آماده(ویژگی ها)، محتوای پویا و محتوای داخلی.
افزودن بلوک ساختاری
برای افزودن یک بلوک ساختاری به صفحه وبسایت خود، روی دکمه ویرایش کلیک کنید، بلوک ساختاری مورد نظر را انتخاب کرده و آن را به صفحه خود بکشید و رها کنید. شما میتوانید به تعداد مورد نیاز بلوک اضافه کنید.
برای ویرایش محتوای یک بلوک ساختاری، روی آن کلیک کنید و به تب سفارشیسازی بروید. ویژگیهای موجود بستگی به بلوکی دارند که انتخاب کردهاید.
پیشتنظیم رنگ و پسزمینه
شما میتوانید پیشتنظیمات رنگ را به ابزارهای ساخت اضافه کنید و آنها را شخصیسازی کنید. برای انجام این کار، ابزار ساخت مورد نظر را انتخاب کنید، به تب سفارشیسازی بروید، روی دکمه پسزمینه کلیک کنید و یک پیشتنظیم رنگ را انتخاب کنید.
زمانی که یک پیشتنظیم رنگ را تغییر میدهید، تمامی عناصر استفادهکننده از آن بهطور خودکار به تنظیمات جدید بهروزرسانی میشوند.
طرحبندی: شبکهای و ستونی
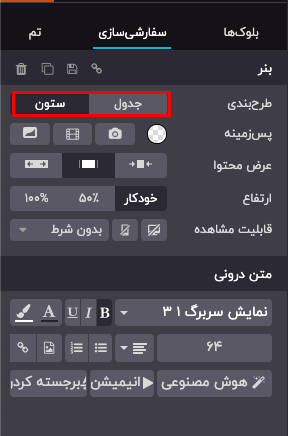
برای اکثر ابزارهای ساخت، میتوانید بین دو سبک طرحبندی شبکهای یا ستونی انتخاب کنید. برای تغییر طرحبندی پیشفرض، به تب سفارشیسازی بروید. در بخش بنر، گزینه شبکهای یا ستونی را به عنوان طرحبندی انتخاب کنید.
شبکهای
طرحبندی شبکهای به شما امکان میدهد تا عناصر مختلف، مانند تصاویر یا متنها، را با کشیدن و رها کردن جابهجا کرده و اندازه آنها را تغییر دهید.

ستونها
انتخاب طرحبندی ستونها به شما این امکان را میدهد که تعداد عناصر در هر خط را درون بلوک تعیین کنید. برای این کار، بلوکی که میخواهید تغییر دهید را انتخاب کرده، بر روی طرحبندی ستونها کلیک کنید و تعداد ستونها را تنظیم کنید.
بهصورت پیشفرض، در دستگاههای موبایل، یک عنصر در هر خط نمایش داده میشود تا محتوا خوانا و دسترسپذیر باقی بماند. برای تغییر این مقدار، بر روی آیکون موبایل در بالای ویرایشگر وبسایت کلیک کرده و تعداد ستونها را بر اساس نیاز تنظیم کنید.

تکرار یک بلوک
برای تکرار یک بلوک، روی آیکون تکرار کلیک کنید. پس از تکرار، بلوک جدید در زیر بلوک اصلی در وبسایت شما ظاهر میشود.

دوباره چیدن یک بلوک
برای دوباره چیدن یک بلوک، آن را انتخاب کرده و روی فلش بالا کلیک کنید تا قبل از بلوک قبلی حرکت کند یا روی فلش پایین کلیک کنید تا بعد از بلوک بعدی حرکت کند.
همچنین میتوانید از آیکون کشیدن و رها کردن برای جابجایی دستی یک بلوک استفاده کنید.

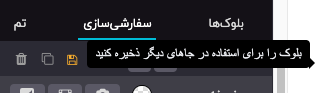
ذخیره یک بلوک سفارشی
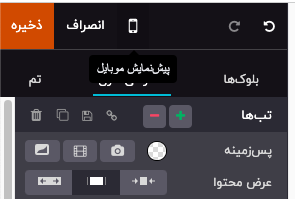
شما میتوانید یک بلوک سفارشیسازی شده را ذخیره کرده و در جای دیگر از آن استفاده کنید. برای این کار، بلوک را انتخاب کنید، به تب "سفارشیسازی" بروید و روی آیکون 💾 (فلاپی دیسک) کلیک کنید تا آن را ذخیره کنید.

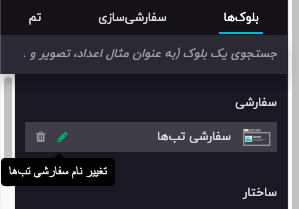
بلوکهای ذخیرهشده در بخش سفارشی تب بلوکها قرار دارند. برای ویرایش نام آنها، روی آیکون (قلم) کلیک کنید.

قابلیت مشاهده
نمایش در دسکتاپ/موبایل
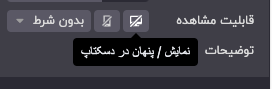
میتوانید برخی از عناصر را بر اساس دستگاه بازدیدکننده پنهان کنید. برای انجام این کار، عنصر مورد نظر برای پنهان کردن را انتخاب کنید و در تب سفارشیسازی به پایین بروید. سپس، روی آیکون "نمایش/پنهان کردن در موبایل" یا "نمایش/پنهان کردن در دسکتاپ" کلیک کنید.

شرط های نمایش
شما میتوانید بلوکهای محتوایی را بر اساس شرایط خاصی نمایش دهید یا پنهان کنید. برای این کار، عنصر مورد نظر را انتخاب کنید، به بخش نمایش بروید، روی "بدون شرط" کلیک کنید و به جای آن "شرط دار" را انتخاب کنید. سپس شرایط مورد نظر را با انتخاب "قابل مشاهده برای" یا "پنهان برای" و مشخص کردن رکوردهایی که تحت تأثیر قرار میگیرند، تنظیم کنید.

عناصر پنهان
بر اساس تنظیمات نمایش، برخی عناصر ممکن است از دید شما پنهان شوند. برای نمایش دوباره یک بلوک محتوایی، به بخش "عناصر پنهان" در پایین پیکربندیکننده بروید و بلوک محتوایی مورد نظر را انتخاب کنید.
سفارشیسازی نمای موبایل
میتوانید عناصر بلوکهای محتوایی را برای نمای موبایل سفارشیسازی کنید بدون اینکه نمای دسکتاپ تحت تأثیر قرار گیرد. برای این کار، ویرایشگر وبسایت را باز کنید، روی آیکون موبایل در بالا کلیک کنید و عنصر بلوک محتوایی مورد نظر را انتخاب کنید. سپس میتوانید:
- عناصر را با کلیک بر روی آیکونهای فلش چپ/راست دوباره مرتب کنید؛
- ویژگیهای "تعداد ستونها" و "قابلیت مشاهده" را در تب "سفارشیسازی" ویرایشگر وبسایت تغییر دهید.